Auckland Council
Design System
Summary:
Co-developed a design system with a cross-functional team - writing guidelines and creating 70+ reusable, accessible and responsive components aligned to the Auckland Council brand.
Role:
UX/UI Designer
Skills:
User Experience
Visual design
Design systems
Protyping
Product Team:
+ Product owner
+ Scrum master
+ 2 UX/UI Designers
+ 5 Developers
+ 3 Testers
+ 1 Business Analyst
Web-replatform leads to a new design system
An upcoming web-replatform, moving from Sharepoint to Adobe Experience Manager, meant there was an opportunity to update our outdated pattern library into the new Auckland Council Design System.
Rogue sites and one-off components created inconsistencies across sites and platforms.
Our challenge was to identify redundancies, unnecessary elements, capture all requirements and create more efficient, accessible, versatile components and patterns.
Requirements & Specifications
Redesigning components and patterns meant working closely with different business partners, developers, and our product owner. This ensured that decisions aligned with both user expectations, business objectives, and was feasible from a technical perspective.
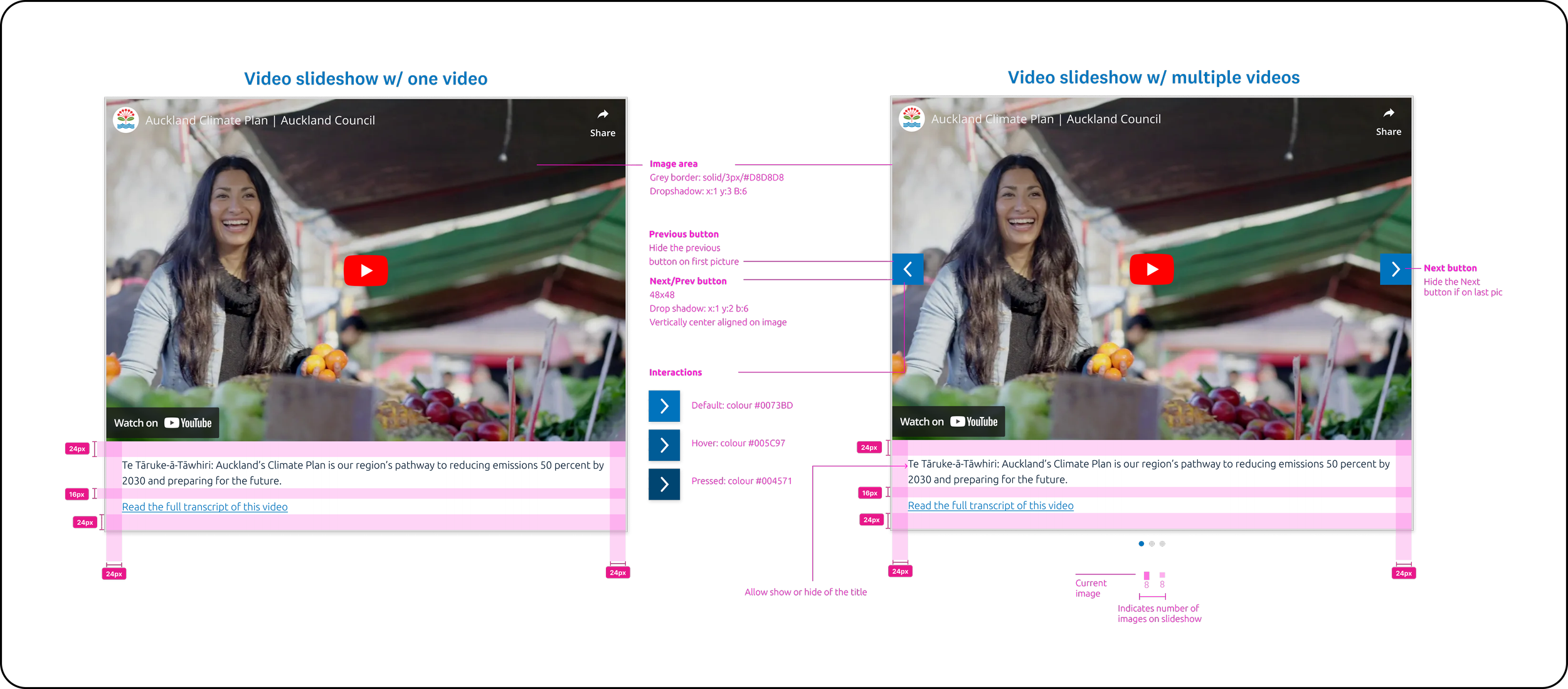
Video slideshow
Timeline
Scoped search
Date picker
Content and Image banner
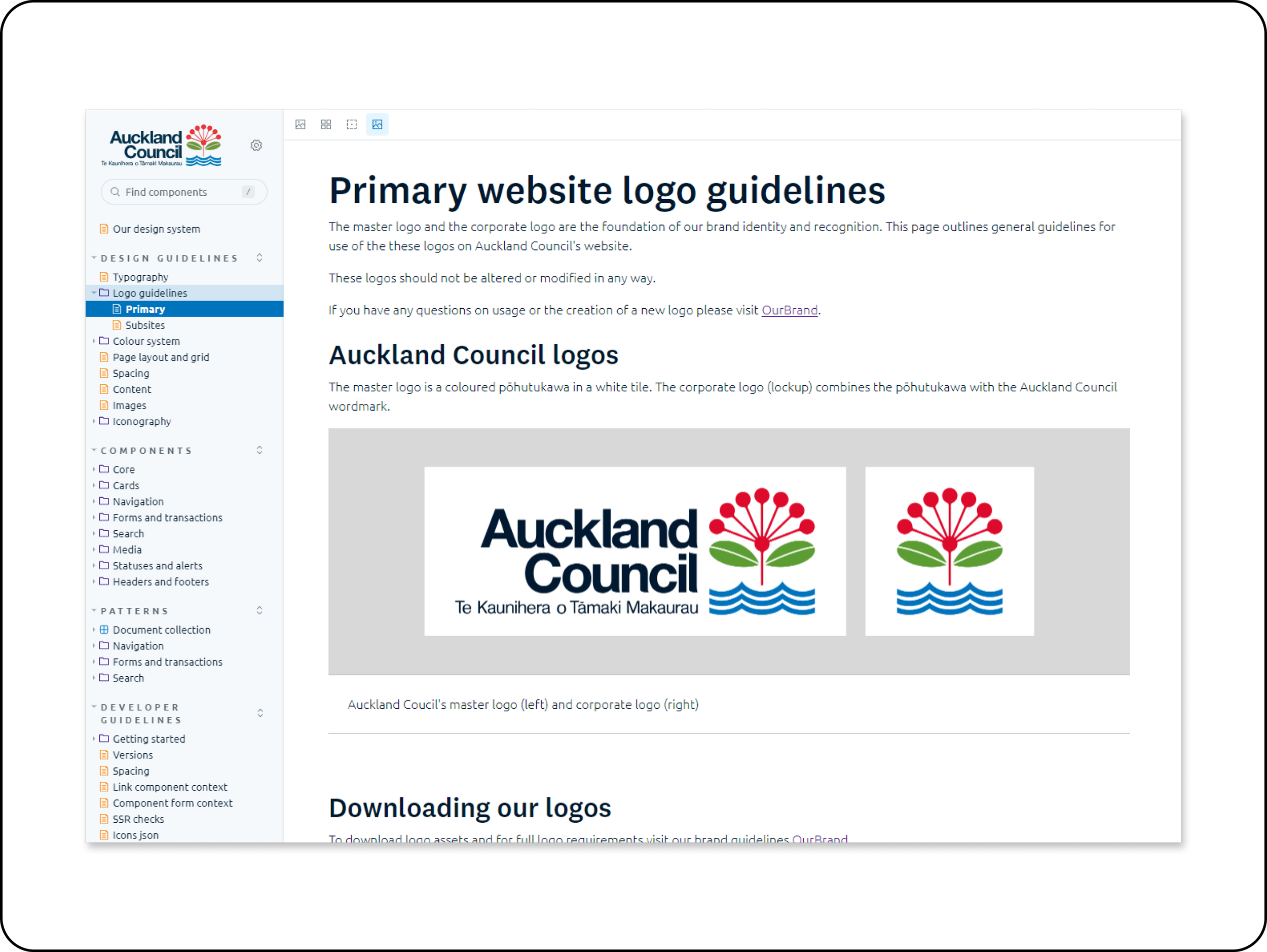
Guidelines
Post component development the team contributed to writing guidelines - for developers and designers.
When components and patterns are used, guidelines help ensure the resulting product looks and functions as intended. They help designers (and developers) create a consistent and visually cohesive user experience.
View the Auckland Council Design System.