
Turners Cars is the largest used car network in New Zealand . Buy, sell, insure or finance your vehicle all in one location.
The Challenge
In this five week project with Mission Ready I worked in an agile team with two developers and two designers. We were given the challenge of redesigning the current car insurance journey and creating an online insurance purchasing process which wasn’t available to customers.
My Role
UX research & Design
UI design & prototyping
User Testing
The Goal
Redesign and simplify the interface to inform users of the insurance products and services Turners provides. Design a process that allows car owners the ability to compare insurance coverages, answer frequent questions, get a quote and purchase a car insurance policy.
The Team
Elena Istomina & Esteban Garcia (UX/UI)
Jacques Theron & William Zhang (Developers)
Tools
Duration
5 weeks: October - November 2021


The Process
Interviews
Interviews with stakeholders from an insurance sales manager and users provided information on the current process, pain points, needs and business goals of the company. Some key information included:
buyers of vehicles/ online users were unaware that turners even provided car insurance
pressure on staff and frustrated customers when insurance sales manager was busy
web pages were information heavy and difficult to navigate
inability to get a quote without calling
frequently asked questions were difficult to locate and no intuitive hierarchy of information
wanting to compare coverages and price
Based on this information the biggest challenges would be to find a ways to inform users that Turners provides insurance and allow them to get a quote online.
How we defined the problem
One of the struggles we had during the process was trying decide which problems would define our MVP. Creating and analyzing our empathy maps and user personas helped us dig deeper into the mindset of the users, their frustrations and motivations. This not only helped us stay user-centered but also business driven taking into consideration goals of the company.
User Personas
Problem Statement
Current users don’t often know Turners provides car insurance and are unable to get a quote online. This occurs due to inadequate information architecture and the absence of a process which allows users to self-generate quotes. This is a problems because it lowers customer satisfaction and places a burden on in-store employees, leading to a loss in potential business and customer retention.
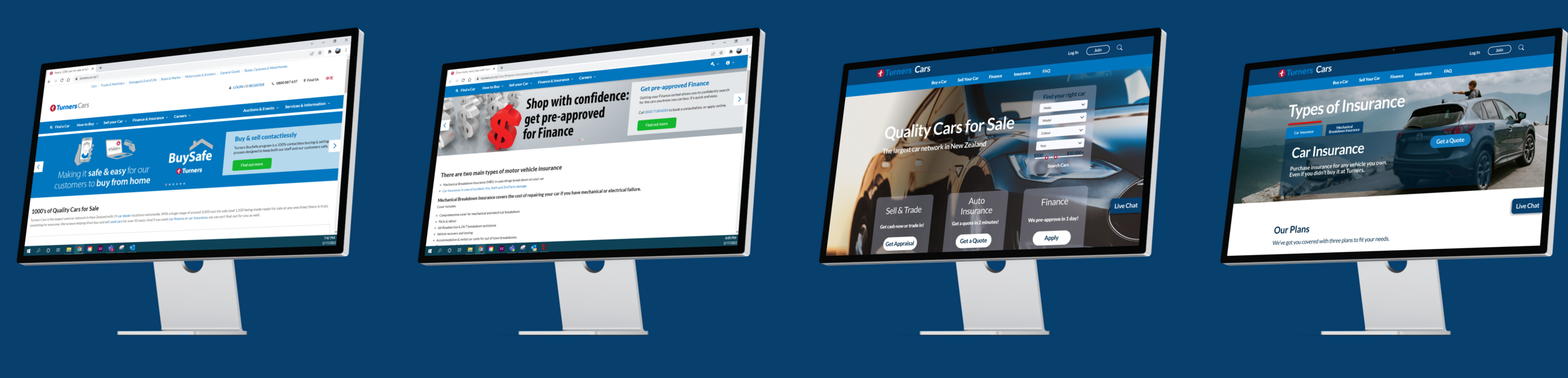
Homepage
two navigation bars make navigating difficult and offer too many choices for users
no free search creates low searchability
busy interface is confusing and hard to read
no visual hierarchy adds to confusion
Insurance Page (right)
text/info heavy hard for users to scan
no clear info architecture so findability is affected
Users cannot get quote online (must call)
no cohesive imagery doesn’t help branding
difficult to distinguish types of insurance provided
User Stories
As a person who already has a car and is looking for car insurance, I would like to be able to get coverage details and a quote online without creating an account, so that I can save time.
As a person who has multiple vehicles, I would like to get a discount for insuring more than one vehicle, so that I can save money.
As a person who likes to one-stop shopping, I would like to buy a car and insurance with the same company , so that it’s convenient.
The Ideation Phase
Our user stories and problem statement informed the decisions for user flows and wireframes. The existing menu bar on the homepage was the first place to begin our redesign as we decided that most user flows would begin here. It presented users with multiple options to search through which was time consuming and hard to navigate. Also, information crowded the user interface and needed to be presented in an simpler way.
Sketches
User Flows
Card Sorting
Card sorting helped improve the information architecture for the FAQ’s. The current FAQ wasn’t organized and the process to finding the information was inefficient.
Car Insurance FAQ
Original FAQ’s:
Questions were in no particular order.
First iteration of the FAQ list:
Divided questions into subcategories for easy scanning.
Wireframes for Car Insurance Quote
User Testing
User testing started early to get feedback on our wireframes before more time was invested into the UI. We created a user test plan with simple tasks and scenarios. Using a summary of our findings we validated decisions but more improvements were necessary. The second round of testing helped us edit and add features to the payment options and insurance coverages.
Adjustments to Menu Bar and Drop Down Info
Car Insurance & Mechanical insurance
1st Iteration:
Two screens added steps and time to navigating
2nd Iteration:
One page with a tab to switch from auto to mechanical insurance
Instance Auto Quote
2nd Iteration:
Help button proved unhelpful as users didn’t choose this option during testing. This was removed in the second iteration.
2nd Iteration:
Users could only pay by credit card and weren’t able to set up recurring payments or save payment details.
3rd Iteration:
We added detailed questions for vehicles and drivers .
Additional price card added to highlight the plan and price selected.
3rd Iteration:
Payment plan added to accommodate user needs.
Multiple payment options and ability to save card details.
UI Design
The look and feel of Turners was outdated and I wanted to create a new modern feel to the website. Turners is a large company and trusted business. Rebranding Turners by keeping a familiar color scheme, but with a clearer visual design would uphold the integrity of the brand and appeal to a wider audience.
Prototype 1
Once the first prototype was complete it still didn’t feel cohesive enough. Too much white space and gray areas made it seem unfinished. I finalized the designs by adding color to white elements and changing the imagery.
Final Prototype
Design System

Mockups
Login / Sign-Up to access or manage your accounts.
Quickly access Turners’ four main services: buy, sell, trade, insure, finance
Site search
Quick quote process
Live chat
Compare plans
Access FAQs
Switch from car to mechanical insurance
Email quote
Range of coverage plans
Add optional coverages
Choose payment plan
Pay by card or bank transfer
Save payment details for future

Reflection
Test early
“Fail fast, fail often” continues to hold true. Staying agile and starting user testing early in the process helped the iterative phases, creating solutions before much time was spent on high fidelity wireframes.
Communication
With many changes after user testing, communication with the development team was vital to keep the project on schedule. The importance of regular catch-ups was very evident when meetings were forgotten and led to some inefficiencies. This will be something I work to improve on future projects.







